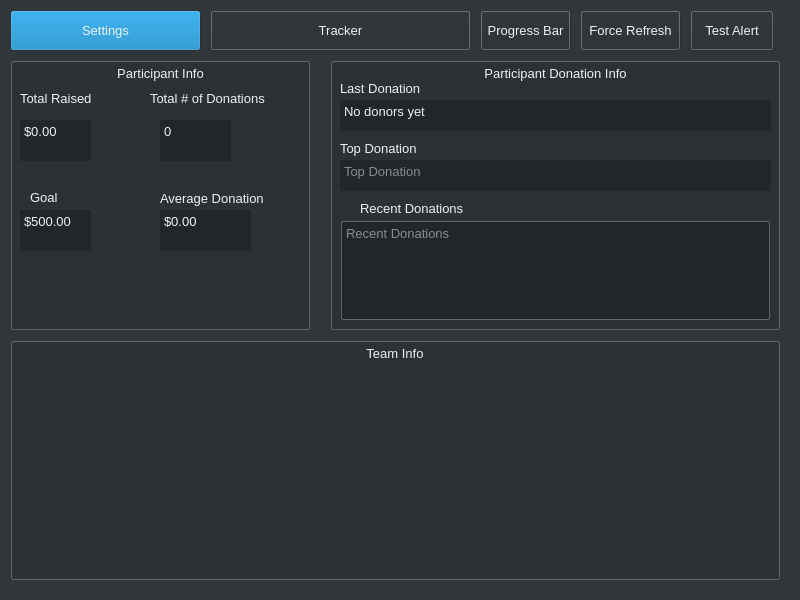
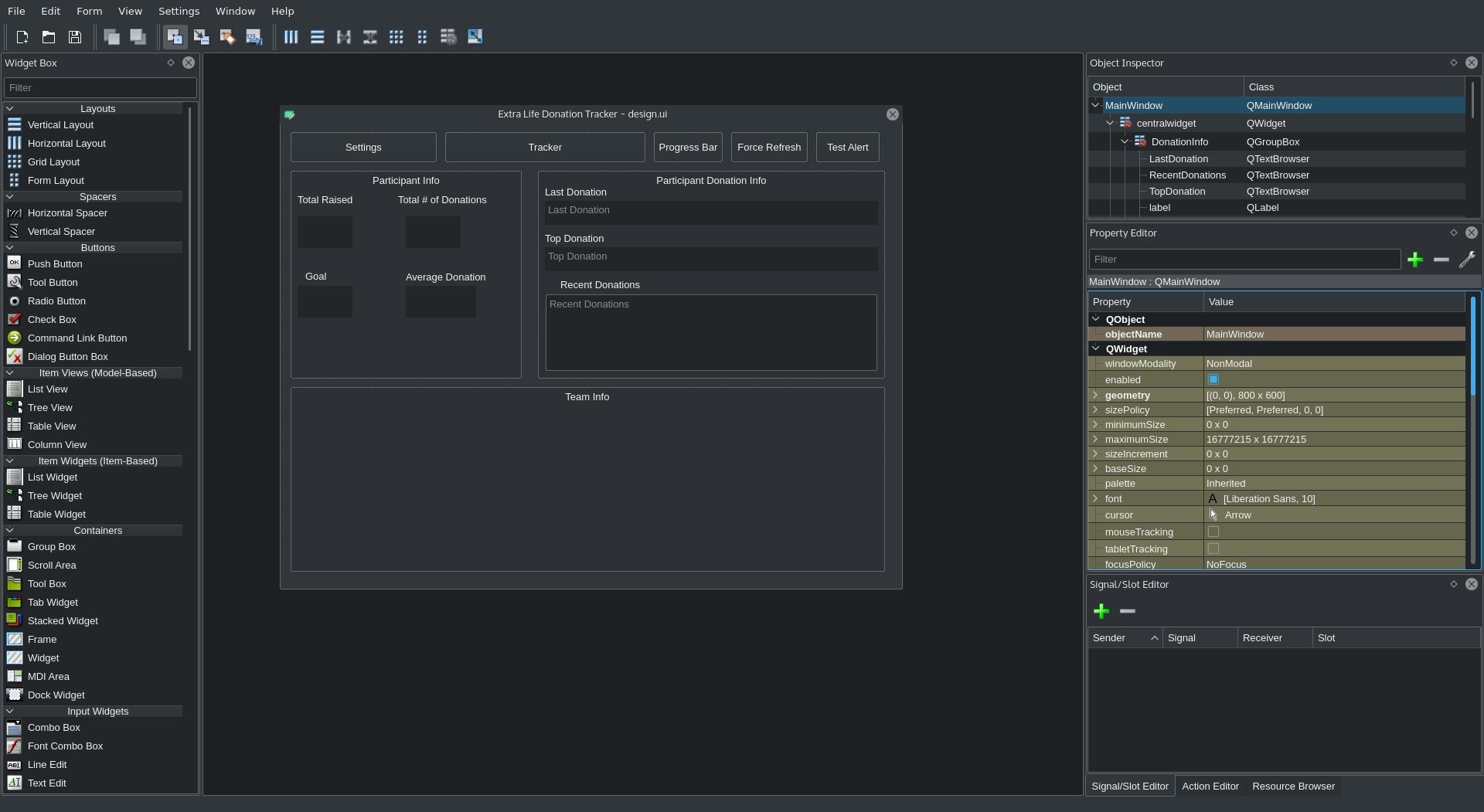
Three years ago I created ELDonationTracker to use the Extra Life API to provide donation alerts on my screen while I’m streaming or recording games. About a year and a half ago, I actually had to start using it because the previous donation tracker I’d been using stopped being maintained. Since then I’ve been steadily improving it, but there’s still a bit of functionality for the alerts when someone donates that I was missing by running a commandline utility. A year ago I tried creating a GUI with Tkinter, but I just found it too hard to figure out. What I really wanted anyway was to do it in QT or QML. A few months ago I saw that it appeared the company being QT was going to finally take Python seriously. While looking up some tutorials on PyQT I found out that I could use QT Designer to do a WYSIWYG design and then a simple utility to convert it to Python code. Since designing GUIs is a real drag and takes away time from doing the coding to make the GUI work, I was jazzed. So I threw this together over a couple days, copying the interface from the program that was no longer maintained:

After saving it as design.ui, I just ran:
pyuic5 design.ui -o design.py
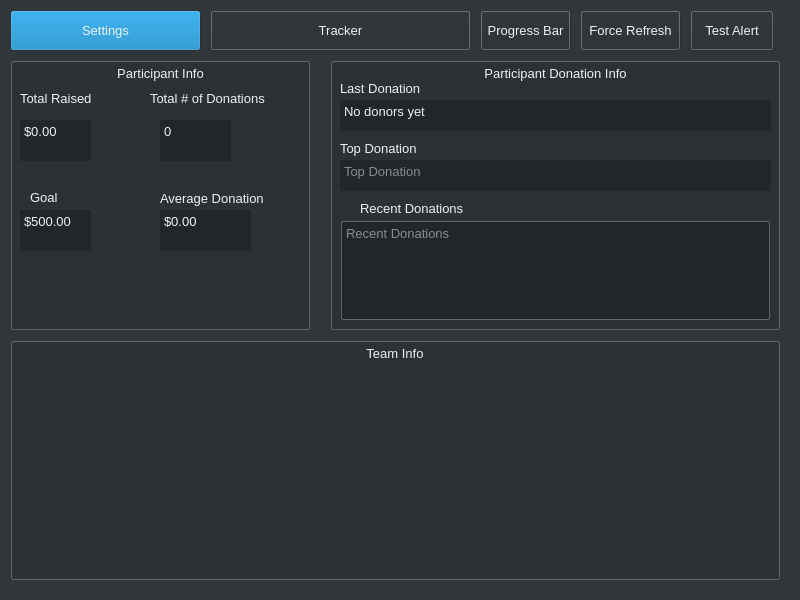
And then I imported it into gui.py. Boom! I’ve got:

Now, I still have some coding work to do to get those buttons to do anything, but I was pretty happy not to have to waste time getting it to look like I wanted it to look. I definitely recommend using QT Designer and pyuic5 for quick GUI design and prototyping. Someone on the Python subreddit said he didn’t like the code that QT Designer produced, but you could always refactor it once you have it up and working. So it’s great if you’re doing an AGILE workflow and it seems to match the same reason a lot of people use Python – for getting something up and running incredibly quickly.