Back in October I created a GUI for my Python amortization table program. One of the things I lamented was that the buttons in QML look like crap. I want my buttons to look like buttons, not blue patches no a white screen. I don’t really know what made me look, but yesterday (during the No Snow Snow Day) I was looking through the file system and it turned out I had Plasma Components installed on my system. So I added
import org.kde.plasma.components 0.1 as PlasmaComponents
to the top and then changed Button{…} in my code to
PlasmaComponents.Button{
id: calculate
x: 80
y: 135
width: 200
text: "Calculate"
onClicked: calculateit(principle_input.text,interest_input1.text,paymets_input1.text)
}
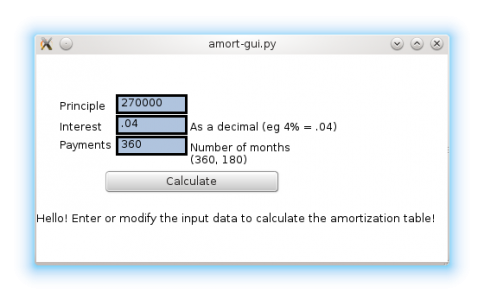
And voila! I went from

to

Much better, right? Now, here’s the caveat – the ideal solution would be Desktop Components, not Plasma Components. Because if well implemented Desktop components would be cross-platform. So if you wrote your backend code to cross-platform you GUI would work on all the operating systems that QT supports. I’m hoping that since the KDE guys are very much involved with QT stuff that the APIs will be similar enough to allow me to switch over to the Desktop Components code without much work. I haven’t pushed my new code up to Github yet, but it’ll be there soon. Now I just need to change the text input boxes to the usual code which, when reviewing the Plasma Components source code, I learned will allow select-all to work (right now you need to backspace to delete the default text). One more caveat – I think you need at least KDE 4.9 to have these libraries (but I could be wrong)
